前言
Next.js 明顯特色就是路由統一由 /pages 做管理,我們在該 Folder 底下的檔案路徑及為該頁面的 URL。
但由於公司專案關係,我們透過 useFileSystemPublicRoutes: false 關閉 Next 預設的路由管理,改採用 Koa2 管理路由,但這篇我們只會著重在 Next.js 本身的觀念,以下進入正文。
(Koa 2 可參考:https://nextjs.org/docs/advanced-features/custom-server)
Pages
Pre-rendering
Next.js 預設會 pre-render 每個頁面。意思是它在 render 前會產出各頁面 HTML,提升 SEO 效能,有別於 CSR 需等待畫面到 Client 端才 render 出頁面。
在進入主題之前請先看幾段官方的說明
getInitialPropswill disable Automatic Static Optimization.
OK~ 通過上文可以很明確的知道我將把 getInitialProps 放在一旁先不討論。接著來說明 SSG, SSR 如何 pre-render 並且達到優化 SEO 的目的
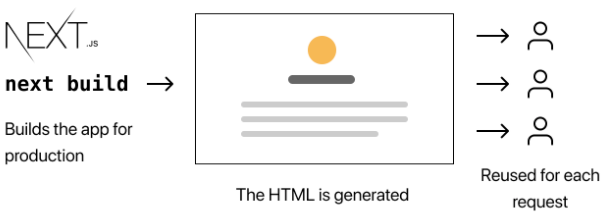
Static Site Generation(SSG)
因在 build 的同時產出 HTML,且每次 request 都共用同一個 HTML 所以適用於內容不常變更的時候。

SSG 使用情境又可分為 With Data, Without Data。
SSG Without Data
Next.js 的預設模式即為 Without Data,如下圖:
SSG With Data
getStaticProps
依官方文件說明,因getStaticProps 有快取機制,所以建議使用此方法實現 SSG 達到提升效能的目的。 getStaticProps 這個 function 會在 build 的時候被呼叫,並且 fetch api 取得回應。最後藉由 return 將資料回傳到畫面中。
getStaticPaths
當某頁面有動態路由的需求時,使用 getStaticPaths ,Next.js 會依照 paths[i].parmas的 key 值 pre-render 出該頁面的 HTML。照上方案例,最終會產出 DynamicRoute/1 及 DynamicRoute/2 兩個頁面。
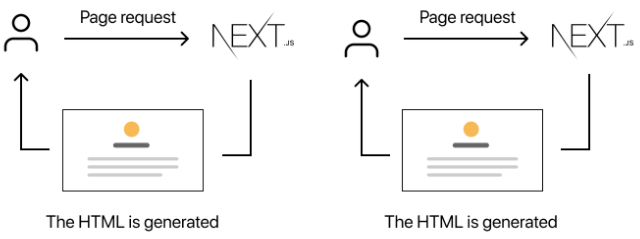
Server Side Rendering(SSR)
頁面在每次發送 request 都會重新產出 HTML 再回傳到 Client。 除上述因素外, SSR 也無法被快取,所以效能上會有一定的損耗,因此在撰寫的同時也要將畫面需求設計好,多使用 SSG 代替 SSR。

結論
以上如果對於 SSG, SSR 使用時機還是困惑的話可以試著問自己『該頁面是否可以在 Client 端發送 request 之前先 pre-render?』。如果答案是肯定的就可以使用 SSG。反之,則使用 SSR,但效能終究會受影響。或是換個角度想,因為資料會隨著 request 變動,是否可以改成 CSR 方式取得資料後再將畫面渲染?
