前言
希望藉由這次機會整裡目前使用過的框架特色,幫助自己對框架的理解。
並且在 Vue, Svelte 的使用上相對熟練,所以這兩個 Framework 的描述會相對的多。React 則摸了不到兩天時間,所以只能列出比較淺的體驗感~~請各位多多包涵
下面進入正題囉!
Vue3
首先來談談 Vue3 在這次更新有哪些目標以及重大突破吧!
目標
- 更小
- 更快
- 加強 API 設計一致性
- 支援 TypeScript
如何提升效能?
Object.defineProperty → Proxy
過去 Vue 在展現 Reactivity 的方法是使用 Object.defineProperty 追蹤數值的變化,當 property 被訪問或是修改時發出修改通知。
但執行 Object.defineProperty 的代價非常大!
Object.defineProperty 會監測每個 Object 的屬性,且利用遞迴方法檢查每個 Object 屬性的值達到數值追蹤的目的,但如果某目標屬性也是 Object 就需要深度遍歷。
反之 Proxy 直接在目標 Object 外層建立攔截,如有外部對該 Object 進行訪問並更改某屬性值的話會直接針該屬性做修改 ,可參考 淺嚐 ES6 Proxy 如何追蹤數值變化 ,裡面有基礎的 Proxy 解說。
Virtual Dom 重構
Vue2.x 的 Virtual Dom 可以針對單一元件進行比對,減少多餘的遍歷加快 re-render 的時間,但該元件內依然需要個別遍歷底下的 Dom 元素,如此繁複的工作 Vue3 也提出了優化方法!

動靜結合
Vue3 的動靜結合,主要針對動態元素與指令式元素進行 render 及 diff 。
- Static Tree Hoisting (靜態元素提升)
2. BlockTree (區塊樹)

Vue2.x Virtual Dom 效能與模板大小成反比,Vue3 Virtual Dom 效能則與動態元素數量成反比。
API 設計一致性
Composition API
1. 可集中管理相關邏輯,且更容易重複使用
2. 不用來回尋找變數與其相呼應的函式
3. 減少 this 指向問題
4. 解決 Mixins 可能造成的 NameSpace 問題
Composition API 的概念著重關注點分離,我們可以將相關的邏輯放在一個函式裡。

最小化 bundle size
在 Vue3 裡引入了 ES6 的 import, export 機制 (Tree Shaking),我們將所需用到的 api import 進來使用即可避免不必要的 api 也 bundle 進最終產出的檔案。
Svelte
通過靜態編譯減少運行時的程式碼
Svelte 編譯時就會將 runtime 執行的程式包含在裡面,且 runtime 無需引入框架。
特色
- Write Less Code
- No Virtual Dom
- Truly Reactive
No Virtual Dom
Rich Harris 認為運行 Virtual Dom 是一個昂貴的成本開銷。
為什麼呢?
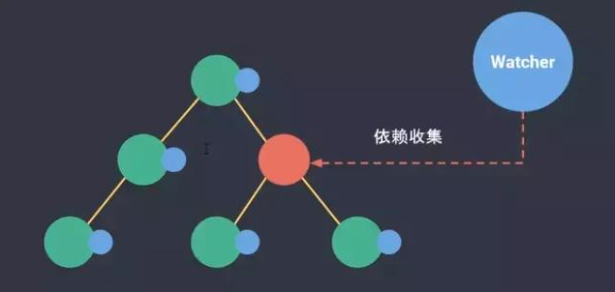
原因在於 Virtual Dom 在執行時不僅要載入該框架的 diff 機制外,因應 Virtual Dom 而生的 Render Function, JSX 語法因為過於的靈活、抽像導致很難有一定的規律可有效追蹤數值的變化,進而造成 diff 的高成本,如下圖。
Svelte 如何優化 Virtual Dom 帶來的問題?
Svelte 使用 Template(模板) 語法,強硬地限制了指令式程式碼的生成,編譯器可以直觀的知道這段程式碼的意思並做轉換,Svelte 在這完全捨棄了 Render Function, JSX 強大抽象的能力。
但伴隨著的問題有:
- 捨棄了 Render Function, JSX 這類抽象的語法
- 當專案越大,Svelte 生成的 code 將會超越 Virtual Dom 渲染時的 code,且越多元件時重複的程式碼會越多。
React
優勢
- React 用戶量大,有更完善的資源、文件
- UI Framework 選擇多 (React Spectrum, Fluent UI, Material UI)
- React Native
3–1. 👍 一個框架不侷限於 PC, MOB, 更可以發布到第三個平台
3–2. 👎 維護成本過高, 可參考 Airbnb 導入 React Native 文章 (https://m.oursky.com/airbnb-react-native-experience-334fb93c771f) - 單向資料流,對於資料的傳遞更明確
- 更易於大專案及多人協作的情境下開發
劣勢
- 套件的選擇對新手不友善,且多個工程師協作可能會導入不同的套件開發
- 學習門檻高,需仔細讀文件,否則會有一些坑等著你
- React 在處理資料跟畫面同步時,會針對該 Virtual Dom 跑迴圈,在偵測到某元件有更新時,會連底下元件全部一起更新,如不更新,需使用 shouldComponentUpdate → return false 達到性能優化

結論
目前實作起來感覺 React 就是要開發者去定義每個動作以及資料的走向 (邏輯處理),因為邏輯清晰這對資料流的一致性及多人的協作會有幫助,但我想既然都用框架了不就應該享受框架帶來的好處嗎?這或許也是個取捨,看是要接受框架帶來更多的方便或是在框架提供一定的方便性上保持嚴謹的開發模式。
以上比較依舊沒有好壞,依然需要視公司或是專案來決定哪個工具更適合拿來協作開發,如果各位對各框架有更多的指點歡迎留言給我~~